Summary
This article builds upon the Running Google App Engine Behind Cloudflare article. Based on that article we have a default service for static content. In Google App Engine, there is only one instance of GAE per project. We can however have multiple services. All of the above is fairly trivial but this article is nuanced with using custom domains.
The Google Docs have various automatic routing that is supposed to work but does not quite seem to work properly. In all fairness, the documentation indicates custom domains only work on http not https. With that said, I could not even get it to work properly without configuring a dispatch.
Configuring Custom Domain
From the last article, we configured www-test.woohoosvcs.com previously but we will walk through it again.
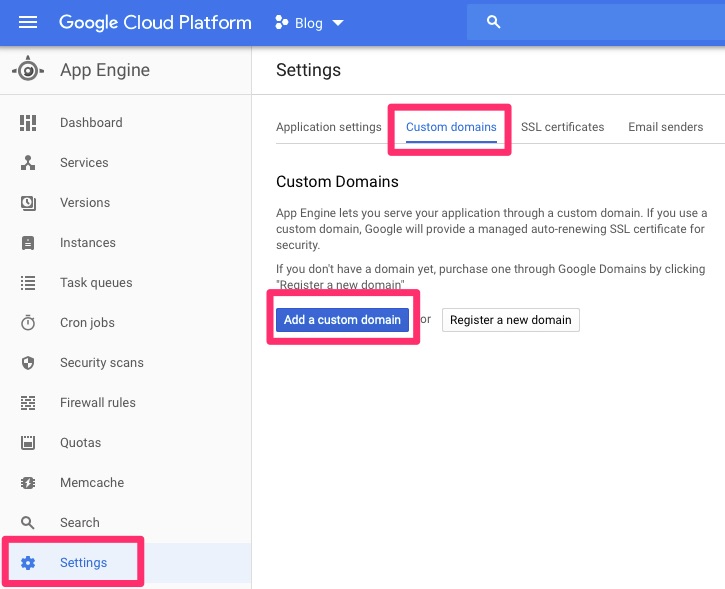
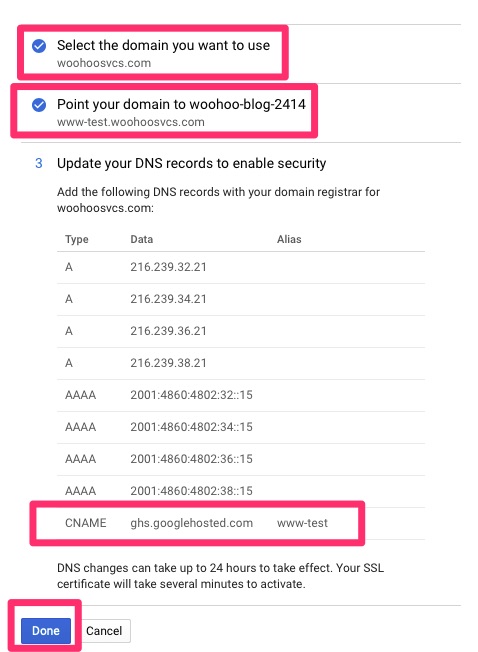
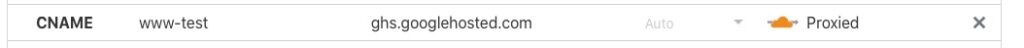
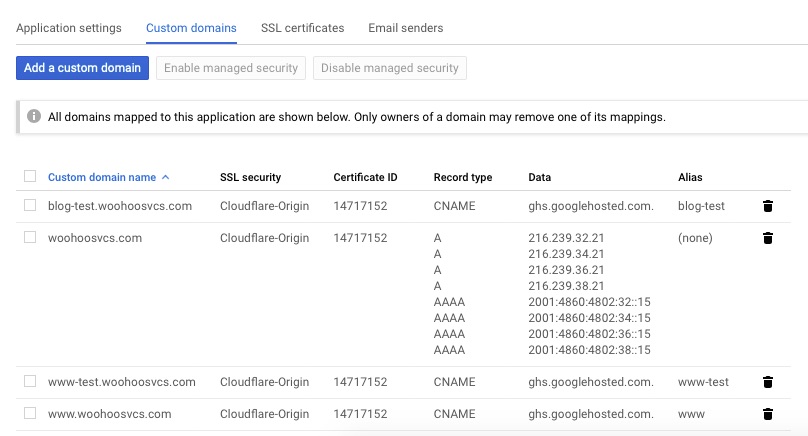
We want to “Add” a custom domain. Walk through the normal setup and in this case it was “www-test.woohoosvcs.com”. DNS records were already in place but it lists the CNAME that should be put in place.
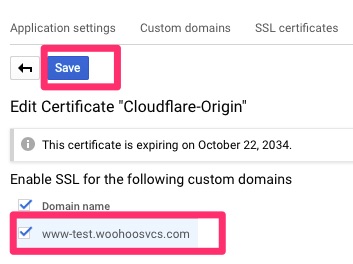
This time we were able to select the domain name and click “disable managed security” to stop that process.
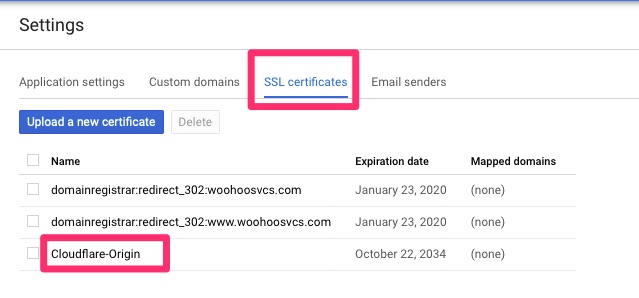
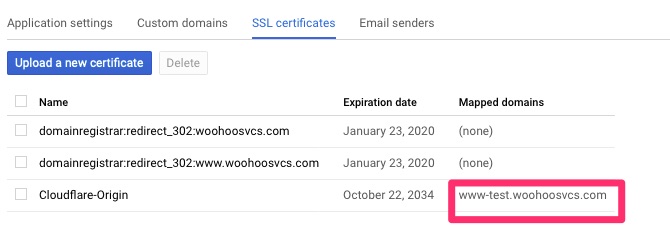
Then flip over to SSL certificates and assign the wildcard to this domain. If you get tired of doing this you can assign a “*.woohoosvcs.com” domain but don’t delete the “wooohoosvcs.com” if you do.

Service Routing
Google has quite a few documents I will list below on how it “should work”. And maybe I just had bad luck. I played with it for a good hour and came to the conclusion that I had to use a dispatch for custom domains.
Here are a few articles I went through.
- https://cloud.google.com/appengine/docs/standard/php7/how-requests-are-routed
- https://cloud.google.com/appengine/docs/standard/php7/config/appref
- https://stackoverflow.com/questions/47165190/gcp-point-custom-domain-to-specific-app-engine-service
Setting up the Service
Please keep in mind, you must already have a default service to create a non default. We have done that in the previous article.
www-test is fairly simple. The structure is flat. Create a directory “www-test.woohoosvcs.com” and create the following files
index.php
<html>
<head>
<title>Hello World from Google App Engine in PHP</title>
</head>
<body>
<h1>Hello World from Google App Engine in PHP!</h1>
<p>
<? echo "This output is in php!" ?>
</p>
</body>
</html>app.yaml
runtime: php73
service: www-testWe also need a dispatch/dispatch.yaml
dispatch:
- url: "www-test.woohoosvcs.com/"
service: www-testNow deploy!
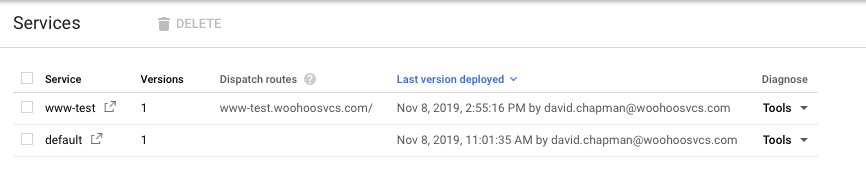
% gcloud app deploy www-test.woohoosvcs.com/app.yaml dispatch/dispatch.yamlYour services should then look like this!

You can see the default as well as www-test with a dispatch route.
Testing!
Now I pull up https://www-test.woohoosvs.com and expect my php page but I am sadly displeased. My default service responds. This is where I was for about an hour. Even the dispatch was giving me strange results until I loaded it up in curl and checked the headers
...
> GET / HTTP/2
> Host: www-test.woohoosvcs.com
> User-Agent: curl/7.64.1
> Accept: */*
...
< age: 30
< cache-control: public, max-age=600
...For static pages like the default, Google App Engine appears to cache the results. The dynamic pages like php do not appear to have cache (as expected).
I was able to hit another google app engine front end that did not cache the results to test and it worked
curl -4 -kv https://www-test.woohoosvcs.com/ --resolve www-test.woohoosvcs.com:443:216.58.193.21By the time I checked it again with the browser the cache had cleared and it was working as expected.
Final Words
Google App Engine is fairly flexible but it does have some nuances when trying to use custom domain names. If you are thinking about deploying something more complex outside of the default service, please do your testing ahead of time.